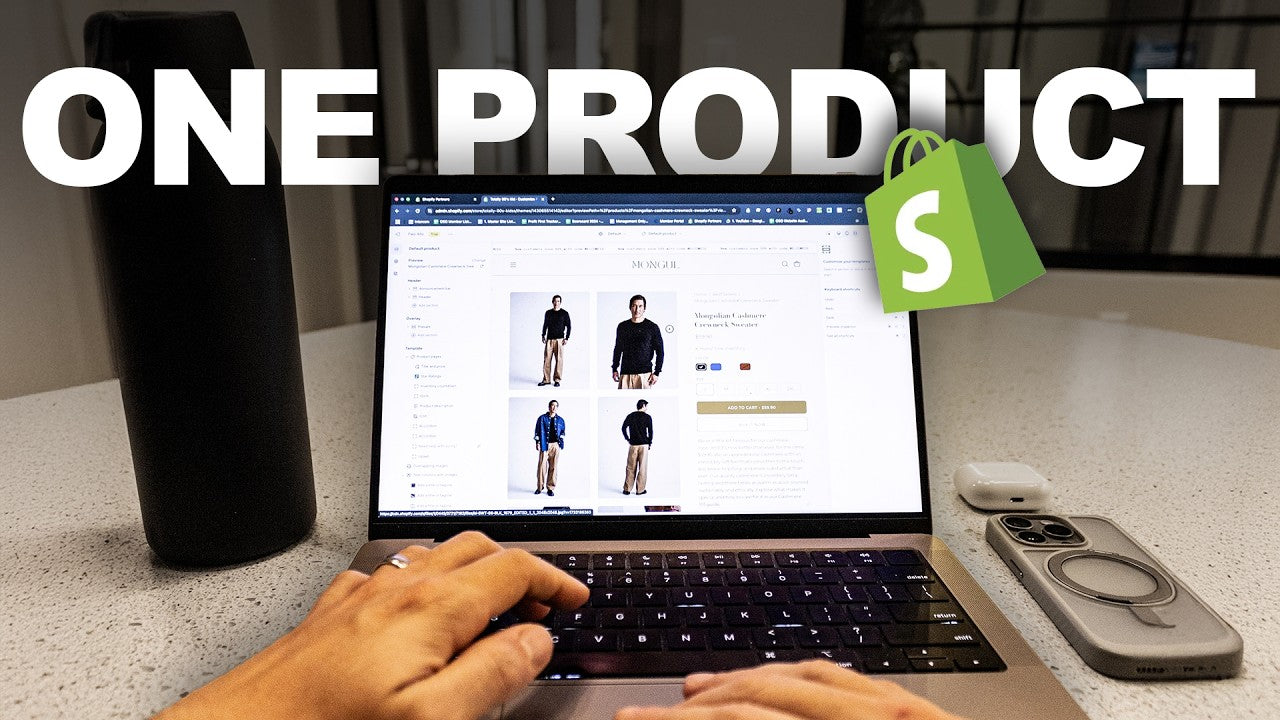
Creating a one-product Shopify store for a clothing brand may seem simpler than managing a multi-product store, but it still requires attention to detail. A well-designed store should be visually appealing, easy to navigate, and optimized for conversions. In this guide, we’ll walk through the process of designing a high-converting one-product store, from theme selection to homepage and product page setup.
Choosing the Right Shopify Theme
The first step in designing your store is selecting a suitable Shopify theme. While Shopify offers themes optimized for smaller catalogs (1-9 products), you can technically use any theme. For this tutorial, we’ll use the Palo Alto theme, which offers modern design elements and flexibility. Other themes such as Shapes can also be considered for a unique and creative look.
When selecting a theme, ensure it includes:
-
A cart drawer for easy checkout
-
Recently viewed items feature
-
Flexible homepage sections
-
High customization options for branding
Setting Up Your Homepage
Unlike multi-product stores, a one-product store relies heavily on the homepage to grab customer attention. To start fresh, delete unnecessary sections that are auto-included in the theme. The homepage and product page should work together to provide a seamless user experience.
Key Elements of the Homepage
-
Logo, Colors, and Fonts
-
Upload your custom logo to create brand recognition.
-
Choose a color scheme that aligns with your branding.
-
Set up typography using a combination of serif and sans-serif fonts to enhance readability.
-
Hero Section
-
Use a high-quality banner image featuring the product.
-
Include a strong, benefit-driven headline (e.g., Cashmere Perfection Redefined).
-
Add a subheadline that clearly states the product name and key attributes.
-
Display a compelling call-to-action (CTA) button such as Shop Now.
-
Product Showcase
-
Feature the product prominently with multiple high-resolution images.
-
Use a sticky image card layout to display different color variations.
-
Include an add-to-cart button directly on the homepage for quick purchase.
-
Product Benefits Section
-
Highlight key benefits using text columns with images.
-
Example headings:
-
Made to Last – Emphasizing durability.
-
Unmatched Softness – Showcasing comfort level.
-
Premium Quality – Detailing the materials used.
-
Social Proof & Customer Reviews
-
Add a section for customer testimonials, preferably with images.
-
Showcase real customers wearing the product for authenticity.
-
Use review apps like Judge.me to integrate customer feedback.
-
Trust Badges & Policies
-
Include icons for free shipping, easy returns, and quality guarantees.
-
Clearly display return and warranty policies to build customer confidence.
Optimizing for Mobile View
With mobile shoppers making up a significant portion of online sales, mobile optimization is crucial. Shopify allows you to:
-
Use mobile-specific images to enhance readability.
-
Adjust text size and spacing for better visibility.
-
Ensure the CTA button is prominently placed.
If needed, create mobile-friendly banners with baked-in text to control layout and aesthetics better.
Designing the Ultimate Product Page
The product page should reinforce the homepage’s messaging while offering more details. Here’s how to design an effective product page:
-
High-Quality Images & Variations
-
Use a grid layout to display product images in different colors.
-
Provide zoom-in functionality for a detailed view.
-
Avoid clutter—keep images consistent and visually appealing.
-
Compelling Product Description
-
Use a concise and engaging description that highlights features and benefits.
-
Example:
-
The Mongolian Cashmere Crew Neck Sweater combines luxury with affordability. Made from 100% premium cashmere, it offers unparalleled softness and durability at an unbeatable price of $59.90.
-
Include bullet points for quick readability.
-
Pricing & Call-to-Action (CTA)
-
Clearly display the price.
-
Use Buy Now instead of Add to Cart for quicker checkout.
-
If offering multiple sizes, include a size chart.
-
Additional Product Benefits
-
Expand on benefits already introduced on the homepage.
-
Use an accordion-style section for detailed material specifications.
-
Social Proof & Reviews
-
Integrate a review widget for star ratings and customer feedback.
-
Feature a “Love from Our Customers” section with user-generated images.
Checkout Optimization for More Sales
To maximize conversions, streamline the checkout process:
-
Use a cart drawer instead of a full cart page to reduce friction.
-
Offer express checkout options like Shopify Pay, Apple Pay, or PayPal.
-
Include clear return policies and shipping details near the checkout button.
Final Touches & Additional Features
-
Newsletter Signup
-
Add a simple form at the bottom of the homepage.
-
Offer a small discount for first-time subscribers.
-
FAQ Section
-
Address common concerns regarding shipping, returns, and product care.
-
Include links to relevant policies for easy navigation.
-
Size Guide
-
Either integrate a size chart or include model information (e.g., Model wearing Medium).
-
If using MetaFields, configure them under theme settings.
-
Social Media Integration
-
Display social media links to increase brand credibility.
-
Encourage user-generated content by featuring customer images.
Conclusion
A well-designed one-product store for clothing brands should emphasize simplicity, visual appeal, and conversion optimization. By selecting the right theme, carefully structuring the homepage, and optimizing the product page, you can create an engaging shopping experience that encourages purchases. Whether you're selling a high-end cashmere sweater or another fashion item, the key is to communicate your product’s value effectively while making the buying process as seamless as possible.
By following these best practices, you’ll be well on your way to building a successful Shopify store that converts visitors into loyal customers.











Share:
Copy This Clothing Brand's 100 Million Dollar Strategy
The BIGGEST Clothing Brand Mistakes That Will RUIN Your Business